What are Core Web Vitals?
Core Web Vitals represent a collection of key elements that Google deems essential in determining the overall user experience on a webpage.
These are quantifiable metrics that measure how users perceive the performance of a web page.
The three main elements of Core Web Vitals include:
Largest Contentful Paint (LCP)
This is all about the speed at which the main content on a webpage is fully displayed to a visitor. Think of the principal content as the primary or central element of your website that first draws a visitor's attention, such as a key image or headline.
Depending on the website, this could differ, even between mobile and desktop versions. The importance of LCP lies in the fact that visitors are likely to abandon a site if the central content takes too long to appear.
The benchmark for LCP is as follows:
Google Assessment | LCP Time |
|---|---|
Good | ≤ 2.5 s |
Needs Improvement | ≤ 4.0 s |
Poor | > 4.0 s |
First Input Delay (FID)
First Input Delay (FID) is a measurement of how quickly your website responds when a user tries to do something, like clicking a button or submitting a form.
It measures the time between when the user takes an action, and when the website starts processing that action.
For example, if someone fills in a contact form and hits submit, FID measures how long it takes for your website to start handling that form submission after the user hits submit.
FID essentially tells you how responsive your site is from the user's perspective. Slow response times can frustrate users.
JavaScript code often plays a big role in affecting FID times. Usually, the more JavaScript processing a page requires, the higher the FID score.
As for Google's guidelines, the benchmark for FID is as follows:
Google Assessment | FID Time |
|---|---|
Good | ≤ 100 ms |
Needs Improvement | ≤ 300 ms |
Poor | > 300 ms |
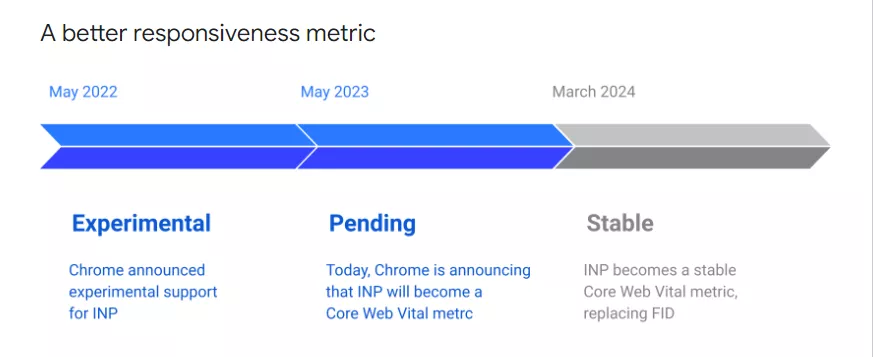
However, it is important to note here that Google made an update regarding the introduction of INP.
The new metric, called Interaction to Next Paint (INP), was initially introduced as an experimental concept in May 2022 and will officially become part of the Core Web Vitals in March 2024.
A new measurement system was created to take the place of the current First Input Delay (FID) measurement. This new system aims to fix some of the problems with how FID measures website responsiveness.
It provides a more complete picture of how quickly a website responds when a user tries to interact with it.

To help site owners prepare for this change, Google's Search Console will begin incorporating the INP metric in its Core Web Vitals report.
Site owners who have been making improvements to their FID should find these efforts also beneficial for INP.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how much your website's layout changes or shifts around as the page is loading. It detects when elements on the page like text or images jump around or move unexpectedly as the user is viewing the page.
This can frustrate users a lot. It may cause them to accidentally click on the wrong things. Or just make the site feel broken.
A common reason for high CLS scores is when ads on a page load in with dimensions that are different than the placeholder size. This can cause surrounding content to suddenly shift around.
Google classifies CLS scores as follows:
Google Assessment | CLS Score |
|---|---|
Good | ≤ 0.1 |
Needs Improvement | ≤ 0.25 |
Poor | > 0.25 |
So, in essence, these Core Web Vitals offer a quantitative way to measure aspects of your site that significantly affect user experience and, consequently, your website's performance in Google's search results.
Why are Core Web Vitals Important?
Core Web Vitals are crucial because they provide measurable benchmarks for key elements that contribute to a positive user experience on a webpage.
They serve as indicators of the health and performance of a website from a user's perspective.
Here's why they are important:
User Experience
Core Web Vitals provide a way to quantify the user experience on a webpage.
They focus on aspects such as how quickly the page loads (LCP), how soon it becomes interactive (FID), and how stable the layout is while loading (CLS). Improved scores in these areas contribute to a smoother, more enjoyable user experience.
Search Rankings
In 2021, Google incorporated Core Web Vitals into its search ranking algorithm, enhancing the probability of higher ranks and thereby visibility for websites excelling in these metrics.
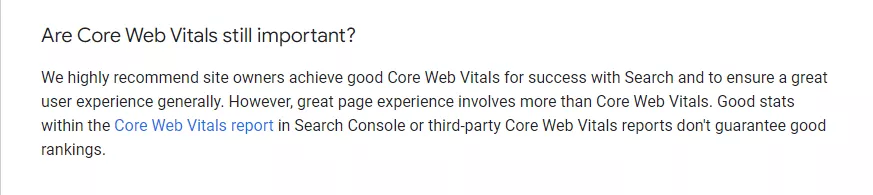
While good Core Web Vitals contribute to successful search performance and user experience, they don't ensure top search rankings on their own. A superior page experience involves broader factors beyond just these vitals.

Business Performance
A positive user experience, characterized by fast loading, quick interactivity, and a stable layout, can lead to increased user engagement, lower bounce rates, and higher conversion rates. This can directly impact a business's bottom line.
Future-Proofing
Google's shift to Core Web Vitals as part of its ranking algorithm highlights the company's focus on user experience.
Keeping an eye on these metrics and working to improve them can help website owners stay ahead of future updates and changes in Google's algorithm.
Core Web Vitals and SEO
Core Web Vitals are an integral part of SEO. Google elaborated on this relationship between Core Web Vitals and SEO in a detailed video. A crucial point made in the video was this:
In general, we (Google) prioritize pages with the best information overall even if some aspects of page experience are sub-par. A good page experience doesn’t override having great, relevant content.
This statement reaffirms the belief that top-quality content is the most crucial factor. However, Core Web Vitals play a crucial role in stressing the importance of the overall user experience as a factor in page ranking.
Therefore, if your goal is to rank high in a field where the quality of information across different sources is more or less the same, optimizing for Core Web Vitals can give you a competitive edge.
However, remember that having valuable content on your site is irreplaceable.
John Mueller gave us some food for thought:
It is a ranking factor, and it's more than a tie-breaker, but it also doesn't replace relevance.
Depending on the sites you work on, you might notice it more, or you might notice it less. As an SEO, a part of your role is to take all of the possible optimizations and figure out which ones are worth spending time on. Any SEO tool will spit out 10s or 100s of "recommendations", most of those are going to be irrelevant to your site's visibility in search. Finding the items that make sense to work on takes experience.
He also said:
The other thing to keep in mind with Core Web Vitals is that it’s more than a random ranking factor, it’s also something that affects your site’s usability after it ranks (when people actually visit). If you get more traffic (from other SEO efforts) and your conversion rate is low, that traffic is not going to be as useful as when you have a higher conversion rate (assuming UX/speed affects your conversion rate, which it usually does).
In short, good Core Web Vitals contribute to much more than just SEO. They're about improving the user experience, which should be a goal for all website owners.
How to Measure Core Web Vitals?
Here are some ways to measure Core Web Vitals:
Chrome User Experience Report (CrUX)
Google has integrated Core Web Vitals into several key tools designed for developers and webmasters, with the first being the Chrome User Experience Report.
This report gathers real-time data from users while they navigate the web and subsequently provides this information to developers through tools such as PageSpeed Insights and Google Search Console.
The Chrome User Experience Report collects valuable insights about how users experience different websites in terms of Core Web Vitals metrics.
It captures data related to loading performance, interactivity, and visual stability, allowing developers to understand the actual user experience on their sites.
The CrUX is not a direct tool to use but a dataset. You can access it through BigQuery. However, the data from CrUX is integrated into several Google tools, including PageSpeed Insights and Google Search Console.
PageSpeed Insights
This tool provided by Google can give you a detailed report of your website's performance including Core Web Vitals.
Navigate to the PageSpeed Insights tool.
Enter the URL of the website you want to test in the search bar and click 'Analyze'.
After a short while, you will see a detailed report including your site's LCP, FID, and CLS values under 'Lab Data' and, if available, 'Field Data'.
Google Search Console
This tool gives an overall view of how your website performs in terms of Core Web Vitals. You can see how your pages perform based on real-world usage data (field data).
Login into your Google Search Console account. If you haven't set this up yet, you will need to do so and verify ownership of your website.
Select the property (website) you want to check.
On the left sidebar, click on 'Experience', then 'Core Web Vitals'.
You will then see a report showing the URLs with good, need improvement, and poor status for both mobile and desktop.
Lighthouse
Lighthouse is an open-source, automated tool developed by Google for improving the quality of web pages. It provides a simple way to check your site against Core Web Vitals.
Here's how you can use it:
Google Chrome DevTools
Lighthouse is integrated directly into the Chrome DevTools under the "Lighthouse" panel. To use it:
Open Chrome and navigate to the web page you want to audit.
Right-click anywhere on the page and select "Inspect" to open DevTools.
Navigate to the "Lighthouse" panel.
Configure your settings (like choosing to view a mobile or desktop report) and click on "Generate report". After a while, you'll receive a report on the performance of your page, including Core Web Vitals.
Lighthouse CLI (Command Line Interface)
This is a more advanced option that allows you to run Lighthouse audits from the command line, which can be useful for automation or running audits on local files.
First, install Node.js and npm (Node Package Manager) on your system.
Then, install Lighthouse using npm with the command npm install -g lighthouse in your terminal.
You can then run an audit on a page with the command lighthouse https://example.com --view, which would run Lighthouse on 'example.com' and open the report in a browser.
Online Tools
Several online tools use Lighthouse to provide page audits. The most prominent is Google's PageSpeed Insights.
Lighthouse Chrome Extension
You can also use the Lighthouse Chrome extension to run audits on your web pages. Here's how to do it:
Go to the Chrome Web Store and search for "Lighthouse".
Click on "Add to Chrome" to install the Lighthouse extension.
Once installed, you will see the Lighthouse icon (a lighthouse symbol) at the top right corner of your browser.
To run an audit, navigate to the web page you want to evaluate, click on the Lighthouse icon, and then click on "Generate report".
The extension will run a series of audits against the page and then generate a report on the performance of the page, including the Core Web Vitals.
The Lighthouse browser extension works similarly to the Lighthouse tool in Chrome DevTools. But it makes running Lighthouse audits on web pages faster and easier.
With the extension, you can audit any webpage you are looking at with just a click. This is helpful for quick tests.
One important thing is that the extension will audit whatever version of the page you currently see. So if you have the desktop site displayed, it will test that. If you have the mobile site displayed, it will test that instead.
So before clicking the extension to run an audit, check that you have the right page version showing - desktop or mobile - that you want to test.
How to Improve Core Web Vitals?
There are some main things you can do to improve Core Web Vitals scores and make your website faster and more responsive:
How to Improve Largest Contentful Paint (LCP)?
Upgrade to a dedicated web server if your site is very slow in loading content
Remove unused plugins, code, etc. to simplify your site
Use a content delivery network (CDN) to distribute site files globally
Cache page content so previously loaded content doesn't have to reload each time
Establish connections ahead of time when loading external content
Minify CSS, JavaScript, and HTML by removing extra characters and spacing
Use tools like Chrome DevTools Coverage to analyze and optimize code usage
How to Improve First Input Delay (FID)?
Optimize JavaScript code so less processing is needed
Use the Chrome DevTools Coverage tool to find parts of code that can be optimized or preloaded to speed things up
Minify JavaScript, HTML and CSS using appropriate tools. This makes files smaller and faster to load
Look at technical details from the W3C Community Group to gain deeper expertise on what causes FID delays and optimization best practices. This can help guide advanced optimizations
How to Improve Cumulative Layout Shift (CLS)?
Set size attributes for images and videos before they load so space is already reserved for them. This prevents surrounding content from shifting once they load in
Use CSS techniques like aspect ratio boxes that reserve the proper space for content like images about to load
Use loading indicators to tell users when something on the page is about to load in. This sets expectations about any upcoming content shifts
Takeaway
The goal of Core Web Vitals is to help create faster, more responsive, visually stable website experiences that users like.
Making these types of improvements can optimize your site's speed and stability. It leads to better Core Web Vitals scores.
And that results in a smoother, less frustrating user experience. It may also help with search engine rankings.